Dopo la realizzazione di un sito web ed una valida ottimizzazione SEO, è buona prassi effettuare dei test. Mettersi nei panni dell’utente finale, navigare il sito per intero e provare a svolgere dei task. Ad esempio: inviare un form, completare un acquisto o scaricare un pdf. Insomma, bisogna controllare i contenuti, testare il funzionamento dei link e verificare il corretto caricamento delle pagine.
Fermiamoci sull’ultimo punto. Quando si parla di velocità di un sito web si finisce sempre su Google PageSpeed Insights. Uno strumento senza dubbio potente ed utile, ma possiamo davvero fidarci ad occhi chiusi e prendere sul serio ogni suo giudizio?
Dopo aver effettuato dei test e scandagliato la rete su questo argomento, siamo giunti ad una conclusione piuttosto sorprendente. Scopriamola insieme.
Valutare la velocità di caricamento: l’approccio (sbagliato)
La velocità di caricamento è un aspetto cruciale per ogni sito web. Tanto per gli utenti quanto per i motori di ricerca. Entrambi vogliono dei contenuti – di qualità – che siano accessibili ed usufruibili nel minor tempo possibile. Se una pagina non si carica subito, la sessione incriminata si trasforma in un inevitabile rimbalzo.
Durante la fase di test, una domanda che si ci pone di solito è “Il sito è veloce?“. Quesito più che legittimo, sollevato da imprenditori, commerciali, digital marketers. Purtroppo, è che spesso si finisce per affrontare la questione con un approccio errato. Chi cerca di darsi una risposta, spesso, non ha le giuste competenze e gli strumenti adatti per farlo.
Google PageSpeed Insight è senza dubbio uno dei tool più gettonati, osannato da numerosi articoli e corsi di Web Marketing. Facciamo un passo indietro, che cos’è? E soprattutto: E’ davvero così importante?
Google Page Experience Update, Core Web Vitals e la corsa al miglior punteggio
Una delle maggiori cause della maggiore attenzione ai risultati di Google PageSpeed Insights negli ultimi anni è sicuramente dovuto al Google Page Experience Update del giugno 2021, in aggiunta al Mobile First Indexing del 2015.
Con l’aggiornamento algoritmico del 2021, l’usabilità dei siti web diventa fattore di ranking e viene definita con 3 principali metriche, i fatidici Core Web Vitals.
Si tratta delle ormai famose metriche che misurano la velocità di caricamento dell’elemento più grande della finestra (LCP), il tempo tra la prima interazione dell’utente e il momento in cui il browser risponde (FID) e la stabilità visiva del layout (CLS).
Va detto che il FID verrà sostituito, a Marzo 2024, dalla nuova metrica INP (Interaction to Next Paint), che misura reattività complessiva di una pagina alle interazioni dell’utente osservando la latenza di tutti i clic, tap e digitazioni della tastiera. Attualmente INP è in fase sperimentale (Pending) e possiamo già trovarla su PageSpeed Insights.
Pare dunque che Google dia molta importanza ai Core Web Vitals, dunque andiamo a vedere come questi si integrano con un tanto ambito score alto su PageSpeed Insights.
Che cos’è PageSpeed Insight e come funziona
Stando alla definizione ufficiale di Big G, PageSpeed Insights (acronimo PSI) è uno strumento sviluppato per valutare le performance di una pagina sia su mobile che da desktop, fornendo anche indicazioni pratiche per il miglioramento di questa.
Ancora, PSI dice di utilizzare sia dati di laboratorio che quelli empirici, raccolti “sul campo”. Quelli di laboratorio sono utili per il debug delle performance e vengono raccolti in un ambiente controllato.
Mentre Google utilizza, quando possibile, i dati empirici (ovvero i Field Data) per la valutazione dei Web Vitals, il punteggio viene assegnato sulla base di Lab Data, ovvero Lighthouse. Va da sè che conviene valutare sempre il punteggio con uno sguardo critico e contestualizzato.
Ha davvero senso pianificare interventi di svariate ore per raggiungere un punteggio alto, quando in realtà i nostri utenti non stanno rilevando problemi di usabilità sul nostro sito? Non è infatti raro trovare scenari in cui si hanno punteggi bassi affiancati a una valutazione Web Vitals positiva e viceversa. Allo stesso modo, troviamo in SERP siti con ottimi posizionamenti che presentano punteggi bassi su PageSpeed Insight e una valutazione Core Web Vitals appena sufficiente.
Google stessa afferma inoltre che i cosiddetti Data Lab non riescono a catturare i colli di bottiglia che si verificano nella reale esperienza utente.
Ecco perché bisogna prendere con le pinze le indicazioni restituite dallo strumento. Vediamo altre motivazioni a supporto ed anche i risultati di un test che abbiamo eseguito su alcuni siti molto famosi.
Il punteggio di PSI cambia anche senza modificare il sito
John Mueller del Team Google ha riferito che il punteggio di PageSpeed Insights può cambiare senza che vengano apportate modifiche al sito Web che si sta testando con lo strumento.
Questa informazione è stata fornita su Twitter in risposta a un SEO che ha interrogato Mueller sulla fluttuazione nel punteggio di PageSpeed. Mueller afferma che questi punteggi non sono misurazioni fisiche e potrebbero cambiare nel tempo indipendentemente dal fatto che il sito web sia stato modificato o meno.
In definitiva, Mueller ritiene che questi strumenti potrebbero essere utilizzati per trovare modi e spunti per migliorare un sito agli occhi degli utenti. Raggiungere un determinato punteggio di Page Speed, tuttavia, non dovrebbe in alcun modo essere visto come un obiettivo finale.
@JohnMu Thank you. From the various threads on this list in the last few days I see there indeed has been a bug + update to the PageSpeed Score. Was already wondering what happened as we did not change the website at that time.
— Sebastian Simon (@_sebastiansimon) 5 febbraio 2019
Absolutely agree regarding not seeing them as the final goal. Just when the Score drops significantly from something like 80 to 20, you would want to know if the tool has a problem or the website has rolled something bad out. Glad to have found some sort of acknowledgement.
— Sebastian Simon (@_sebastiansimon) 5 febbraio 2019
Questa è una prima spiegazione per le fluttuazioni nel punteggio di PageSpeed che l’utente di Twitter accusava e a cui faceva riferimento.
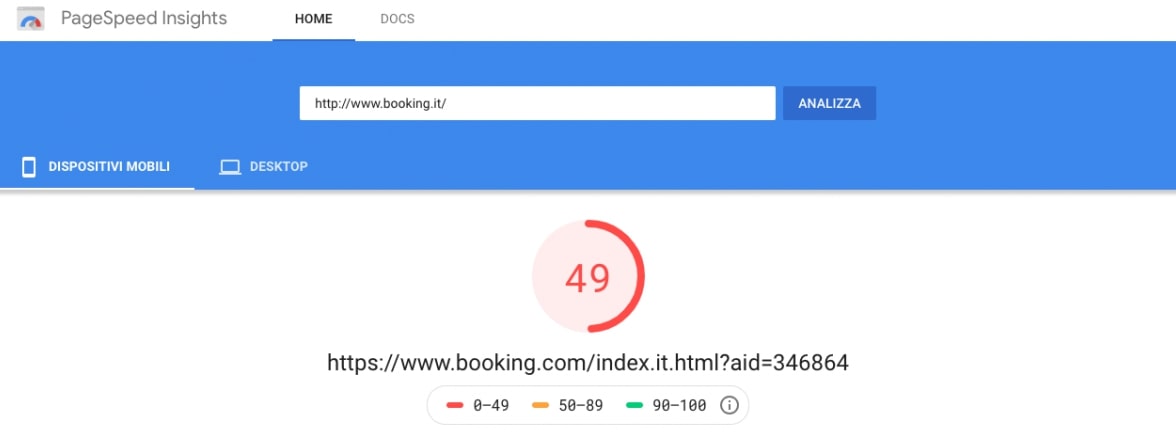
Qui sotto, un esempio esemplare #daCopertina, per l’appunto 😉

Tra l’altro, ti starai chiedendo: Come è possibile che Booking abbia un punteggio così basso?
Torneremo su questo tra un attimo.

Da questi screen vi mostriamo come è cambiato il punteggio su PSI di Booking.com semplicemente ricaricando la pagina.
Incredibile vero?
E a pensare che stiamo parlando di uno dei siti più di successo sulla rete, che investe milioni di dollari in Conversion Rate Optimization. Non a caso, in quest’ambito è considerato un esempio da seguire. Se il management di Booking prendesse sul serio questi risultati, licenzierebbe in tronco tutto il suo reparto IT.
Pagespeed Insights vs WordPress
Quando si cerca testare un sito WordPress, la statistica più interessante è il tempo effettivo impiegato per il test per caricare il sito. Quali risorse sono state caricate, quanto tempo ci è voluto per caricarle e su che elementi è stato eseguito il test. Google Page Speed Insights, purtroppo, non ti rivela tutte queste informazioni.
Che cosa misura in realtà Google Page Speed Insights?
Google Page Speed Insights valuta il tuo sito in base a quelle che Google ritiene siano le best practice, non, necessariamente, le stesse best practice tenute in considerazione da WordPress e dalle generali regole di sviluppo del web.
Se dai un’occhiata alla pagina dei risultati del test su Google Page Speed Insights, non vedrai dati che menzionino le velocità di caricamento effettive: Google analizzerà, infatti, e classificherà il tuo sito in base alle sue best practice.
È vero: un punteggio elevato è comunque in qualche modo correlato a un’esperienza utente veloce ma, inoltre, senza che vi sia garanzia di questo.
Non stiamo dicendo che non dovresti mirare a un punteggio elevato in questo tool o che i loro suggerimenti siano totalmente errati.
Stiamo dicendo che non dovresti prestare troppa attenzione ai dettagli del loro test, prova a concentrarti maggiormente sulla velocità effettiva del tuo sito e su una buona esperienza utente.
Se gli utenti percepiscono il tuo sito veloce e se possiedi contenuti a cui sono interessati: avrai vinto (anche se non risulta perfetto su Google Page Speed Insights!).
Potresti già aver sentito parlare o letto di alcune queste criticità se lavori nel settore del turismo. PageSpeed Insights è stato spesso nominato in questo settore per aver generato buzz negativi sulle prestazioni scadenti. Fa parte dello sforzo di Google di incoraggiare i siti ad alte prestazioni sul proprio tool. In particolare, questo è stato accentuato con l’aumento dell’utilizzo del web da mobile poiché, apparentemente, PSI appare un modo semplice per eseguire il paragone delle prestazioni rispetto ai propri competitor.
I risultati dei nostri test
Queste immagini non hanno bisogno di molte spiegazioni. Sopra si è già evidenziato come risultino ai nostri occhi i punteggi negativi e in perenne oscillazione di booking.it su PSI e… No, non è un caso isolato.
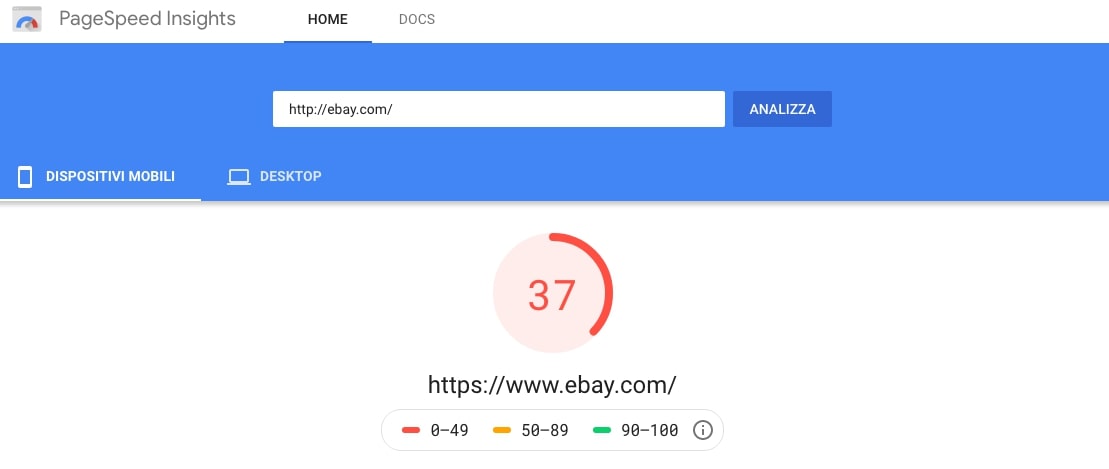
Abbiamo testato altri importanti siti web su PSI per conoscere il loro punteggio su questa piattaforma. I risultati sono piuttosto imbarazzanti.

Punteggio PSI di Ebay

Come è possibile che un brand come Amazon, che investe milioni nel suo marketing online e sulla SEO, abbia un punteggio di 54 su una scala da 1 a 100? Dove 54 è dichiaratamente considerato un valore preoccupante.
Questi risultati parlano più di mille parole.
Affidati agli Esperti
Problematiche e criticità a parte, PageSpeed Insights è uno strumento per sviluppatori. Tuttavia, lo strumento è stato utilizzato più e più volte senza questa avvertenza critica. Non è stato pensato per essere gestito da persone che non parlano il linguaggio tecnico della performance. Le FAQ di Insights presuppongono che l’utente medio sia un webmaster.
L’uso improprio di PageSpeed Insights sta creando confusione. Sta rendendo più importante il fatto di ottenere un punteggio di 100/100 da un test online rispetto all’esperienza effettiva di una persona reale che visita il tuo sito web.
L’uso improprio di questo strumento ha conseguenze reali per le aziende. Genera discussioni sulla lettura delle prestazioni di Internet nel suo complesso. Non sta educando e non sta fornendo soluzioni. È ora di lasciarlo nelle mani degli sviluppatori e utilizzare le metriche che contano per valutare le prestazioni del sito.
Quindi, a meno che tu non abbia una buona conoscenza di Javascript e SEO, elimina PageSpeed Insights dai tuoi preferiti. Non perdere il tuo tempo a inseguire un voto che non ha importanza. Concentrati sui veri fattori di ottimizzazione SEO e su rendere l’esperienza utente migliore.
Sai con certezza che il tuo sito web è troppo vecchio, problematico e hai bisogno di rifarlo? Necessiti di una consulenza SEO professionale per essere tra i primi risultati di ricerca?
Neting è qui per te. Non esitare! Raccontaci i tuoi progetti, facciamoli crescere insieme!

interessante