Qualcosa è cambiato. O forse no.
Da Maggio 2020 numerosi SEO Specialist hanno visto apparire sulla Search Console la voce “Segnali Web Essenziali”, ovvero i Core Web Vitals. Con l’aggiunta di questi nuovi rapporti Google ci sta dicendo chiaramente che l’esperienza utente sui siti web è un aspetto fondamentale per il rendimento di questi.
Ma è davvero una novità, questa?
In realtà, gli specialisti del web marketing sapevano molto bene già da tempo che l’esperienza utente è essenziale per ottenere risultati solidi e duraturi online.
La novità dunque consiste semplicemente nell’esplicitazione di questa tendenza da parte di big G, che incasella la UX tra i futuri fattori di ranking. Secondo le ultime notizie, pare che il nuovo algoritmo per i Core Web Vitals, che ufficializzerà il loro ingresso tra i fattori di ranking, verrà lanciato nel Maggio 2021.
Cosa sono i web vitals e come impattano sulla misurazione della User Experience dei siti web
I web vitals, o “segnali web”, sono parametri individuati da Google per misurare la qualità dell’esperienza utente sui siti web.
Tra questi, Google pone l’attenzione su 3 criteri in particolare, i Core Web Vitals, che misurano rispettivamente la velocità di caricamento, l’interattività e la stabilità visiva:
- LCP: Largest Contentful Paint, che misura la velocità di caricamento dell’elemento più grande della finestra
- FID: First Input Delay, che misura il tempo tra la prima interazione dell’utente e il momento in cui il browser risponde
- CLS: Cumulative Layout Shift, che misura la stabilità visiva del layout

I web vitals, come si può leggere nella sezione a essi dedicata su https://web.dev/, sono un’iniziativa di Google per fornire agli sviluppatori e agli specialisti SEO una “guida unificata” su alcuni segnali da tenere in considerazione per valutare la UX sui siti web.

C’è una precisazione molto importante che Google fa immediatamente: i Core Web Vitals sono solo una parte di tutti i segnali, e questi evolveranno nel tempo. Possiamo infatti riferirci ai 3 segnali sopradetti come ai Core Web Vitals del 2020, aspettandocene dunque altri per i prossimi anni.
Web Vitals come fattore di ranking
Il progetto Web Vitals, come già detto, nasce per fornire alcune metriche valide per la valutazione della user experience sui siti web in previsione di un imminente update (che sarà lanciato a maggio 2021) che darà a questi segnali un peso maggiore rispetto a quello che hanno adesso. Lo si legge esplicitamente sul Webmasters blog di Google, nell’articolo dedicato proprio alla valutazione della UX dove, tra le altre cose, specifica che non è necessario allarmarsi adesso perchè l’update non verrà lanciato prima del prossimo anno e verrà fornito un preavviso di almeno 6 mesi prima che venga implementato.

Google ci comunica inoltre che, per venire incontro agli sviluppatori nel riconoscere eventuali criticità sulla User Experience, sta aggiornando anche i suoi strumenti, tra cui Lighthouse e PageSpeed Insights per fornire utili spunti di miglioramento. Allo stato attuale, gli addetti ai lavori potranno comunque affidarsi a Google Search Console dove, all’interno della sezione Miglioramenti, possiamo infatti trovare i rapporti dedicati ai Segnali Web Essenziali, suddivisi per Desktop e Mobile.

La Misurazione dei Core Web Vitals
Prima di affrontare nello specifico ognuno dei core web vitals del 2020, è importante precisare che Google ha scelto esplicitamente questi segnali web essenziali perchè misurabili sul campo.
In ambito UX, ma non solo, abbiamo infatti Lab Data (metriche di laboratorio) e Field Data (metriche sul campo): mentre i primi sono utili per test in fase di sviluppo e sono dati ottenuti mediante metodo scientifico in ambienti controllati, i secondi vengono raccolti durante le sessioni reali degli utenti, ove variabili come la rete e le capacità prestazionali del dispositivo possono influire notevolmente. I dati sul campo sono dunque caratterizzati da un’attendibilità maggiore che meglio rispecchia le reali esperienze di navigazione degli utenti.

Per una valutazione oculata di tutti i Core Web Vitals sui nostri siti web, Google ritiene di considerare soddisfacente il raggiungimento del 75 percentile di dati positivi, vale a dire che se il 75% delle visualizzazioni di pagina soddisfa la soglia considerata “buona” per quella metrica, il sito viene classificato positivamente.
Ma adesso vediamo più da vicino ognuno dei 3 Core Web Vitals e cerchiamo di capire cosa misurano più nello specifico e come rimediare in caso di problemi.
Largest Contentful Paint (LCP) e la velocità di caricamento
Il Largest Contentful Paint (LCP) misura la velocità di caricamento percepita dall’utente, poiché si riferisce al momento del page load in cui viene caricato l’elemento principale della pagina. Ecco perché parliamo di percezione: questa metrica è diversa dal page load classico che tutti conosciamo, perché prende in considerazione il caricamento di ciò che l’utente ritiene utile alla sua ricerca. Va da sé che un Largest Contentful Paint inferiore contribuisce a far percepire la pagina come utile.
La prima domanda che sorge è “quale contenuto considerare principale?”. Già, perchè Google specifica prima di tutto che un semplice Preloader non può essere considerato rilevante. Certo, aiuta l’attesa, ma se questa dura 45 secondi sarà ovviamente un fattore negativo!
Sulla base delle ricerche condotte da Google e gli approfondimenti su W3C Web Performance Working Group, si è giunti alla conclusione convenzionale che l’elemento principale di una pagina è quello più grande, generalmente corrispondente a un’immagine o a un blocco di testo visibile all’interno della finestra.
Nello specifico, gli elementi che possono essere considerati LCP sono i seguenti:
- <img>
- Elementi <image> all’interno di elementi <svg>
- Elementi <video>
- Un elemento con un’immagine di sfondo caricata tramite la funzione url() dell’attributo background-image (e non gradienti CSS)
- Elementi cosiddetti “di blocco” contenenti nodi di testo o anche elementi testuali di tipo inline.
Google ci tiene a specificare che in futuro potranno essere aggiunti altri elementi tra quelli considerabili LCP (come gli <svg>) e che nella determinazione dell’elemento più grande non vengono considerate porzioni di immagini con proprietà CSS overflow hidden o le cui dimensioni sono maggiori della finestra.
Come misurare l’LCP e quale soglia considerare buona
L’LCP si può misurare, come tutti i Core Web Vitals, sul campo, attraverso i seguenti strumenti:
- Rapporto sull’esperienza utente di Chrome
- Page Speed Insights
- Search Console (rapporto Core Web Vitals)
È possibile misurare l’LCP anche con strumenti da laboratorio come Chrome DevTools, Faro e WebPageTest. Per facilitare la comprensione dei risultati da parte degli sviluppatori, Google fornisce anche le soglie limite dividendo le casistiche in 3: Buono, Richiede Miglioramenti, Scadente. Google considera Buono l’LCP al di sotto dei 2,5 secondi, mentre considera Scadente l’LCP al di sopra dei 4 secondi.

Punteggi LCP scadenti: come migliorarli
Prima di parlare delle azioni da intraprendere per migliorare l’LCP, è bene capire da quali fattori possono essere influenzati punteggi bassi per questa metrica. Nello specifico, Google ci segnala:
- Tempi di risposta del server lenti
- Render-blocking JavaScript e CSS
- Tempi di caricamento delle risorse
- Rendering sul lato client
Una volta individuata la propria casistica di riferimento, si potrà procedere con le relative azioni risolutive (che sono comunque best practice che dovrebbero sempre essere attuate):
- Applicazione del caricamento istantaneo con il modello PRPL
- Ottimizzazione del percorso di rendering critico
- Ottimizzazione del CSS
- Ottimizzazione delle immagini
- Ottimizzazione dei caratteri web
- Ottimizzazione dei JavaScript
Per ulteriori informazioni in merito, vi suggeriamo di leggere l’articolo ufficiale di Google per l’ottimizzazione dell’LCP.
Per considerazioni tecniche più approfondite riguardo l’LCP vi consigliamo di leggere l’articolo ufficiale su web.dev.
First Input Delay (FID) e l’interattività
La metrica First Input Delay misura il tempo che intercorre tra la prima interazione dell’utente su una pagina e il momento in cui il browser risponde.
Il FID è di estrema importanza perché entra in gioco nei momenti iniziali della navigazione dell’utente, ove la “prima impressione”, citando Google stesso, è fondamentale. Qui Google si riferisce alla prima impressione a livello di interattività, specificandone la differenza rispetto alle prime impressioni derivanti da estetica e design.
La velocità nella reattività è una metrica molto più misurabile rispetto al gradimento estetico e costituisce un importantissimo marcatore della qualità dell’esperienza utente, che ragionevolmente si aspetta risposte immediate da parte dei siti web cui fa una richiesta. Co termine richiesta ci riferiamo per esempio ad azioni quali:
- clic su collegamenti
- tap su pulsanti
- clic su controlli basati su JavaScript
e non ad azioni come lo scroll o lo zoom.
Ma perchè possono verificarsi ritardi nella risposta dopo la prima interazione? Generalmente perchè il browser in quel momento è impegnato su qualcos’altro, come per esempio l’analisi e l’esecuzione di un file JavaScript di grandi dimensioni.
Attenzione, ciò che il FID misura è solo il “ritardo” nell’elaborazione degli eventi e non il tempo di elaborazione completa dell’evento stesso o il tempo impiegato dal browser nell’aggiornare l’interfaccia una volta avvenuta l’interazione. Google specifica infatti che se questi ultimi fossero inclusi nella metrica FID, gli sviluppatori verrebbero incentivati a rispondere in modo asincrono, il che provocherebbe un peggioramento dell’esperienza utente.
Come misurare il FID e quale soglia considerare buona
Mentre l’LCP si può misurare sia sul campo che “in laboratorio”, il FID, che sottintende una reale interazione dell’utente, è misurabile solo con strumenti che analizzano i Field Data, come per esempio:
- Rapporto sull’esperienza utente di Chrome
- Page Speed Insights
- Search Console (rapporto Core Web Vitals)
- Firebase Performance Monitoring (beta)
Così come per gli altri Core Web Vitals, Google ci fornisce dei range precisi per la valutazione del FID: Buono, Richiede Miglioramenti, Scadente. Naturalmente, più il FID è basso e migliore sarà l’esperienza utente. Nello specifico, Google considera Buono un FID al di sotto dei 100ms, mentre lo considera Scadente al di sopra dei 300ms.

Per questa metrica in particolare, Google “consiglia vivamente” di prendere in considerazione e valutare valido il 95-99% delle pagine esaminate, e non solo il 75% come per gli altri due Core Web Vitals.
Punteggi FID scadenti: come migliorarli
Generalmente un FID scadente è dovuto all’esecuzione di JavaScript pesanti: per questo motivo, per migliorare un punteggio FID è necessario ottimizzare le modalità in cui JavaScript analizza, compila ed esegue funzioni sulla pagina web.
Tra le azioni consigliate in caso di valori FID scadenti troviamo:
- la suddivisione di funzioni lunghe in funzioni più brevi
- riduzione del tempo di esecuzione di JavaScript
- riduzione degli script di terze parti
- utilizzo di un web worker
Per ulteriori informazioni in merito, vi suggeriamo di leggere l’articolo ufficiale di Google per l’ottimizzazione del FID.
Per considerazioni tecniche più approfondite riguardo il FID vi consigliamo di leggere l’articolo ufficiale su web.dev.
Cumulative Layout Shift (CLS) e la stabilità visiva
La metrica CLS misura la stabilità visiva del layout, rappresenta cioè la somma totale di tutti i punteggi dei singoli spostamenti di layout durante la visita sulla pagina.
Immaginate di essere nel pieno di un acquisto online e dover cliccare su “concludi il tuo ordine”. Il pulsante si sposta e cliccate su “indietro”, mettendovi nella condizione di dover compilare nuovamente i campi della spedizione. Antipatico, no?
Questa è la classica situazione in cui la qualità dell’esperienza utente si abbassa notevolmente.
La metrica CLS nasce proprio per individuare queste tipologie di spostamenti imprevisti degli elementi nel layout: l’utente percepisce infatti questi fenomeni come estremamente fastidiosi, a meno che lo spostamento non sia il frutto di un’azione svolta da lui stesso.
Solitamente, questi cambiamenti imprevisti sono dovuti a risorse caricate in modo asincrono o a elementi del DOM che vengono aggiunti dinamicamente, un’immagine o un video con dimensioni non esplicitate, un carattere che cambia la propria dimensione o un banner di terze parti che si ridimensiona.
L’aspetto complesso di questa metrica è che essa è strettamente legata ai dati sul campo e le criticità sono poco riproducibili o verificabili in ambienti di sviluppo o test. Pensiamo per esempio alle chiamate API in locale, che spesso sono molto veloci, o alle immagini di test che di solito già si trovano nella cache del browser su cui si attuano i test.
Come misurare il CLS e quale soglia considerare buona
Il CLS può essere misurato sia sul campo che in laboratorio, nonostante i Lab Data difficilmente siano in grado di riprodurre una reale esperienza dell’utente. Come per gli altri Core Web Vitals, quindi, i Field Data sono quelli più attendibili.
Tra gli strumenti sul campo utilizzabili per la misurazione del CLS troviamo:
- Rapporto sull’esperienza utente di Chrome
- Page Speed Insights
- Search Console (rapporto Core Web Vitals)
Gli strumenti da laboratorio per misurare il CLS sono invece gli stessi utilizzabili per l’LCP: Chrome DevTools, Faro e WebPageTest.
Anche per il CLS Google fornisce agli sviluppatori dei range, sempre suddivisi in Buono, Richiede Miglioramenti e Scadente. Il punteggio considerato Buono è inferiore a 0.1, mentre quello Scadente è oltre il 0.25.

Punteggi CLS bassi: come migliorarli
Per migliorare il proprio punteggio CLS è necessario agire soprattutto a livello di HTML e CSS, prediligendo determinate pratiche rispetto ad altre, come per esempio:
- utilizzare correttamente la proprietà CSS transform: scale() invece di modificare height e width;
- prediligere la proprietà CSS3 transform: translate() invece di apportare modifiche alle proprietà top, right, bottom, left;
- includere sempre gli attributi di dimensione a immagini o video, oppure includere questi elementi all’interno di porzioni della pagina (per esempio <section> o <div>) con dimensioni esplicite, in modo da far allocare il corretto spazio al browser;
- evitare di inserire contenuti che si sovrappongano a quelli esistenti, a meno che essi non appaiano a seguito di un’interazione dell’utente.
Tools e Utilities per i Web Vitals
Come già detto, Web Vitals è un’iniziativa di Google per permettere agli sviluppatori di prepararsi all’arrivo dell’update, previsto per il 2021, che conferirà ufficialmente peso alle metriche LCP, FID e CLS: ne consegue che Big G ha messo a disposizione della comunità strumenti specifici per la misurazione e il tracciamento dei Core Web Vitals.
Ma gli strumenti per la misurazione dei Segnali Web Essenziale non arrivano solo da casa Google: anche nell’ultima release di Screaming Frog è infatti possibile avere un rapporto sui Web Vitals collegando l’API di PageSpeed Insights.
Estensione Chrome Web Vitals
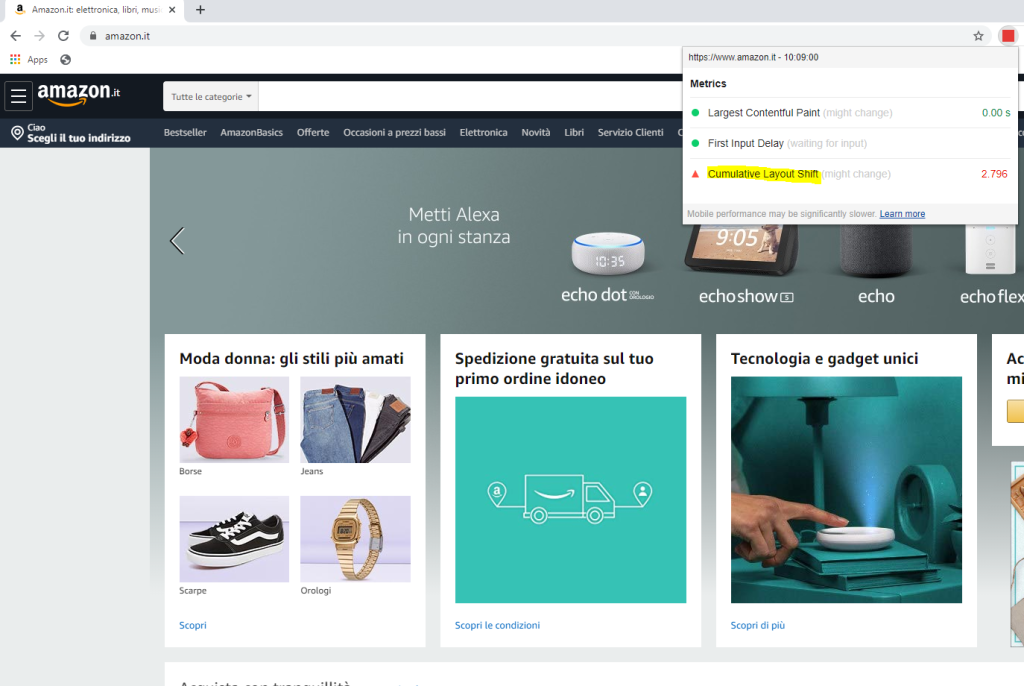
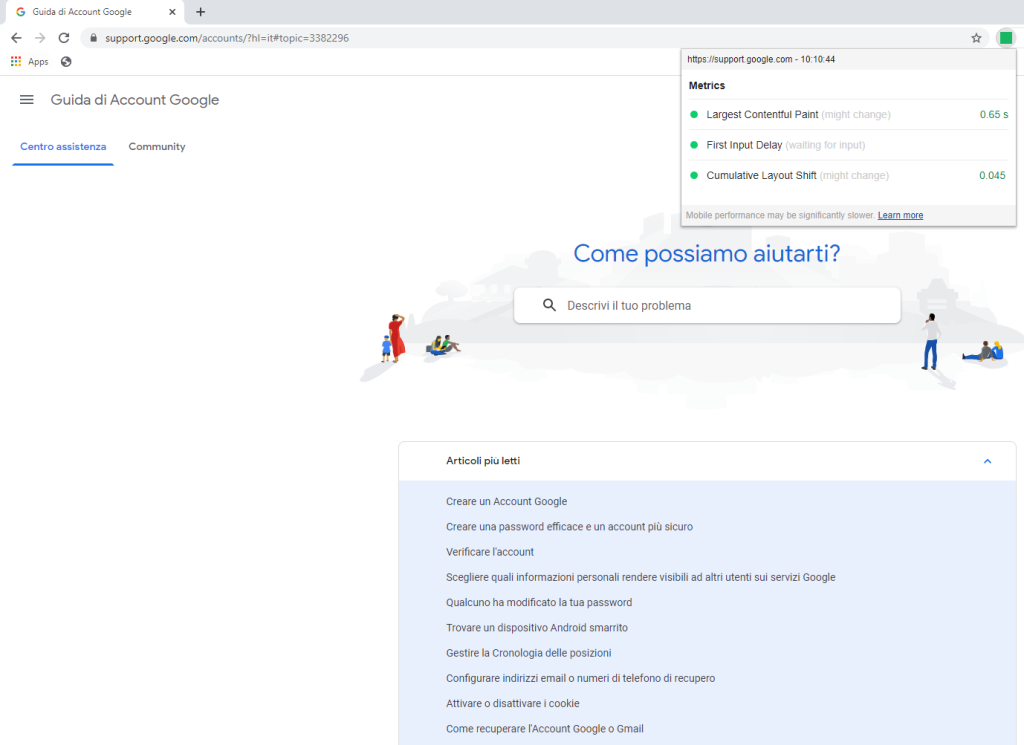
Sicuramente una delle Estensioni SEO must have, l’addon di Chrome Web Vitals è molto semplice ma si rivelerà utile e vi farà risparmiare un bel po’ di tempo.
Installandola ti permetterà di vedere immediatamente, pagina per pagina, se vi sono problemi coi Core Web Vitals. L’icona si colorerà infatti di verde o di rosso a seconda della situazione e cliccandovi sopra avrai le specifiche sulle criticità rilevate sulle singole metriche.
Dagli screenshot seguenti possiamo vedere infatti il caso di Amazon, che ha un punteggio scadente di CLS, e di Google Support, che (guarda un po’…) non ha alcun problema sui Core Web Vitals.


Dashboard Data Studio
Per un report veloce e automatico, vi consigliamo la Dashboard Data Studio basata sui dati di Chrome UX Report (CrUX), ovvero il rapporto sull’esperienza utente di Chrome, contenente dati sulle navigazioni sul browser degli utenti che ne hanno dato autorizzazione alla raccolta.
La Dashboard richiede un settaggio davvero minimo e l’output sarà un rapporto Data Studio, esportabile in pdf, costituito da una panoramica dei Core Web Vitals, le performance delle metriche e dati demografici degli utenti.

Potete trovare maggiori informazioni a riguardo a questo link. Se volete andare dritti al sodo, invece, ecco il link per la configurazione della dashboard stessa: https://g.co/chromeuxdash.
Libreria JavaScript
Ma non finisce qui: per coloro che la mattina fanno colazione con caffè e codice, Google ha creato addirittura una libreria JavaScript dedicata interamente ai Web Vitals.
Questa libreria vi consente di tracciare le esperienze reali degli utenti sui vostri siti web, in maniera molto molto simile a come vengono misurate da parte di Chrome e degli altri tool di Google. Con questa libreria potrete misurare non solo i Core Web Vitals, ma anche altri segnali web che potranno entrare presto a far parte dei principali, come per esempio il First Contentful Paint (FCP) e il Time to First Byte (TTFB).

Ecco il link alla libreria JavaScript: https://github.com/GoogleChrome/web-vitals
Conclusioni
Google premia i siti web che offrono una buona esperienza utente. È una novità, questa? Certamente no!
Non ci sono molte spiegazioni da dare in merito: perchè mai Big G. dovrebbe offrire ai suoi utenti risultati scadenti dove è difficile trovare le risposte alle proprie domande, dove è complesso concludere un acquisto o dove inoltrare una richiesta diventa una sfida contro la logica?
Design, usabilità, accessibilità e UX sono fondamentali per una gradevole navigazione online.
La novità sta sicuramente nell’ufficializzazione da parte di Google dei Web Vitals come fattore di ranking, dunque è sicuramente il momento per porsi qualche domanda e sfruttare gli strumenti a nostra disposizione per correre ai ripari e prepararsi adeguatamente al prossimo update annunciato che, ricordiamo, secondo le stime di Google verrà lanciato non prima del 2021.
Temi che il tuo sito non sia all’altezza delle aspettative dei tuoi utenti e di Google? Sei tentato dal fare un restyle del tuo sito web? Questo è il momento giusto per agire, contattaci e saremo ben lieti di aiutarti a far decollare la UX del tuo sito!

Ottimo articolo, molto interessante