Di solito, sia prima che dopo la pubblicazione di un sito web è consigliabile fare dei test su quanto sviluppato al fine di garantire performance e capacità del sito di reagire ai carichi ed al traffico.
Sappiamo infatti che le performance web di un sito possono dipendere da moltissimi fattori, quali il server, contenuti, asset, script, traffico, framework, database, etc. e spesso è veramente molto difficile capire quali sono i colli di bottiglia che generano problematiche di performance di un sito web.
Inoltre, le problematiche di performance oltre a generare una “cattiva impressione” sui visitatori possono compromettere metriche fondamentali anche per il posizionamento SEO del sito web e per la sua visibilità online.
Perché fare un test del sito web?
Con il termine web benchmarking si intende l’esecuzione di operazioni volte a testare le prestazioni di un sito web, con l’obiettivo di individuare punti di forza e debolezze, e correggere il tiro dove necessario.
Effettuare web test continui è fondamentale perché questo continui a funzionare correttamente e generare valore online. Si rivela inoltre molto utile nelle operazioni di Analytics Benchmarking, in cui si monitorano e mettono a confronto i siti web concorrenti.

Esistono vari tipi di test dei siti web, a secondo delle metodologie e degli obiettivi di lavoro.
I principali che andremo ad esaminare sono:
- performance test: qualè la velocità e reattività del sito in condizioni di uso normali;
- load test: test di carico in condizioni crescenti di carico e traffico;
- stress test: il comportamento del sito e più in generale del sistema in condizioni critiche che possono compromettere la sicurezza dei dati e dei sistemi ospitanti.
Ma vediamo i test in dettaglio.
Performance Testing di un sito web
Importante distinguere i vari web test possibili e le varie problematiche che andranno a rilevare.
I Performance Testing controllano il comportamento e le prestazioni del sistema: esaminano la reattività, la stabilità, la scalabilità, l’affidabilità, la velocità e l’utilizzo delle risorse del software e dell’infrastruttura.
Il passo precedente al test delle prestazioni è determinare gli obiettivi aziendali del tuo sistema, in modo da poter dire se il tuo sistema si comporta in modo soddisfacente o meno in base alle esigenze dei tuoi clienti.
Dopo aver eseguito i test delle prestazioni, puoi analizzare diversi KPI, come il numero di utenti virtuali, hit al secondo, errori al secondo, tempo di risposta, latenza e byte al secondo, nonché le correlazioni tra di essi. E successivamente decidere cosa deve essere fatto.
Website Load Testing
I Load Testing, ovvero i test di carico sono tra i più importanti in quanto hanno lo scopo di misurare le performance del sito in condizioni di carico differente e crescenti.
Il test di carico dovrebbe essere eseguito quando si desidera verificare quanti utenti il sistema può effettivamente gestire senza degradare le proprie performance. È possibile configurare un test di carico per simulare vari scenari utente concentrandosi su diverse parti del sistema. Puoi anche testare come si comporta il carico quando proviene da locatio differenti, con connessioni e dispositivi diversi.
Questo aspetto è spesso sottovalutato e di difficile stima in fase di sviluppo, quando i siti web hanno poco traffico e sono in fase di progettazione.
Pertanto è buona norma, una volta realizzato il sito web e prima della messa online sul server di produzione, testare il sito sotto un carico analogo a quello atteso in produzione.
Uno dei fattori importanti è la velocità di caricamento che è sicuramente un elemento chiave da non trascurare per almeno due motivi:
- questo parametro è uno dei fattori di ranking utilizzati da Google (un sito con tempi di caricamento eccessivi potrebbe perdere posizioni nei risultati di ricerca)
- la pazienza dell’utente che naviga sul tuo sito web ha dei limiti ben precisi:
le persone si concedono di aspettare al massimo 5 secondi per ricevere le informazioni richieste, e se i tempi di apertura di un sito web sono troppo lunghi, è molto probabile che abbandoneranno la pagina per cercare altrove.
Del resto, il mare è pieno di pesci!
È sempre consigliabile eseguire con regolarità un test di carico per garantire che il sistema sia sempre a posto in condizioni di carico variabile.
Stress test di un sito web
Per Stress Testing si intendono i test che verificano i limiti estremi del sistema sottoposto a carichi elevati. Gli stress test cercano anche perdite di memoria, rallentamenti, problemi di sicurezza e danneggiamento dei dati.
I test di stress sono progettati per aumentare il numero di richieste simultanee su un sistema oltre il limite massimo di utilizzo delle risorse e portare il sistema (sito web o applicazione) fino al punto di completo crash. Laddove un test di carico raggiungerà il picco nel numero di utenti simultanei, uno stress test continuerà ad aumentare il carico sulla capacità del sistema fino a quando le risorse non saranno sovraccaricate. Questo tipo di test delle prestazioni spinge il sistema in uno stato di potenziale errore, per vedere come si comporta e se si ripristina correttamente.
L’importanza dei test web
Utilizzare tutti i tipi di test delle prestazioni qui dettagliati ti assicura di essere sempre a conoscenza di eventuali problemi e di poter avere un piano per affrontarli.
Andiamo ora a vedere alcuni tool che potrebbero esserti utili nell’analisi.
Performance Testing Tools
Di seguito una lista di tool per l’analisi delle performance del sito. E’ importante sottolineare che questi test forniscono una fotografia molto parziale del comportamento di un sito. Viene infatti testato il sito con un’unica connessione su un unica pagina. Pertanto non tiene conto dello stato del server e delle connessioni attuali sulla macchina.
Soprattutto se si opera su server condivisi, questa fotografia potrebbe essere completamente diversa da quella che si verifica in particolari condizioni di traffico.
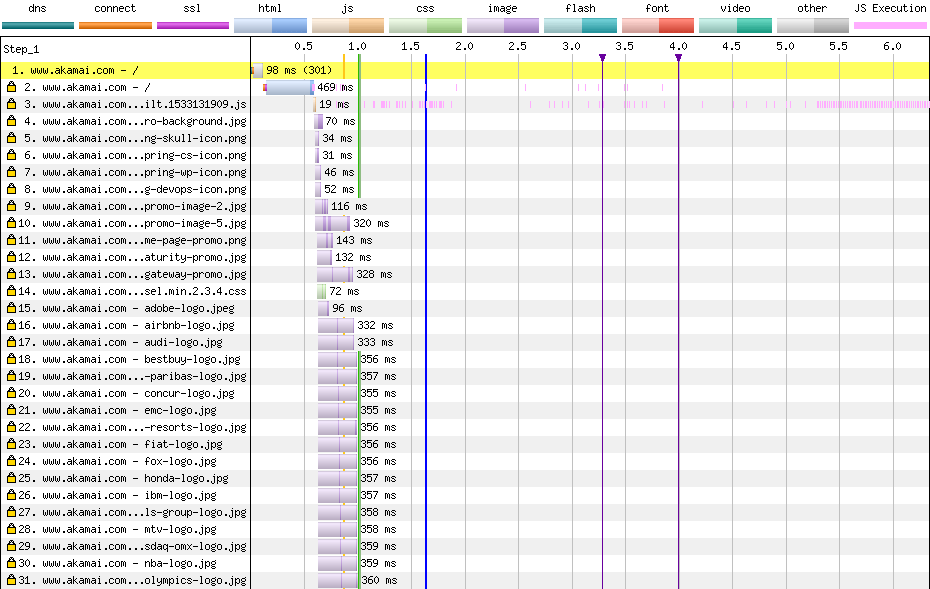
L’importanza di questi test risiede tuttavia nel fornire una panoramica completa della velocità accesso alle risorse alle varie risorse (ad esempio, a tutti gli asset di un sito) e del numero e tipo di chiamate presenti in una applicazione.
I grafici a cascata sono stati un punto fermo dell’analisi delle prestazioni web fin dagli inizi. Queste visualizzazioni sono i strumenti fondamentali per comprendere la struttura delle pagine web e sono fondamentali per comprendere le prestazioni di un sito web.

I grafici a waterfall hanno tuttavia, come dicevamo prima, il grosso svantaggio per l’analisi delle prestazioni mostrando solo un singolo punto nel tempo. Questo è un problema particolarmente importante per le prestazioni delle risorse, poiché molte risorse di terze parti si comportano in modo diverso per i test sintetici rispetto agli utenti reali, in particolare i gestori di tag e le reti pubblicitarie che utilizzano i cookie per determinare il proprio comportamento, caricando contenuti e risorse in modo asincrono o su particolari eventi.
L’analisi dell’impatto delle risorse di terze parti sul caricamento della pagina diventa quasi impossibile con risorse aggiuntive dinamicamente.
GTmetrix
Tra i tool più popolari per analisi e benchmark online troviamo GTmetrix, che si contraddistingue da molti altri per la sua semplicità di utilizzo e per le indicazioni estremamente precise che fornisce in merito alla risoluzione delle varie problematiche insorte.

Page Speed Insights
Page Speed Insights di Google è fondamentale per avere una visione di come il motore di ricerca vede il nostro sito, con particolare attenzione alle performance mobile e desktop.

Load Testing Tools
Di seguito una lista di tool per l’analisi delle performance, tempo di caricamento e velocità del sito sotto carico.
Loader.io
Loader.io è un’applicazione loader.io è uno strumento di test del carico basato su cloud semplice e potente, che permette di simulare carichi crescenti sul sito e attività diverse, anche su siti in sviluppo e aree riservate.
Utilizzando loader.io, puoi simulare rapidamente, facilmente e liberamente un gran numero di connessioni alle tue app Web e garantire le prestazioni.

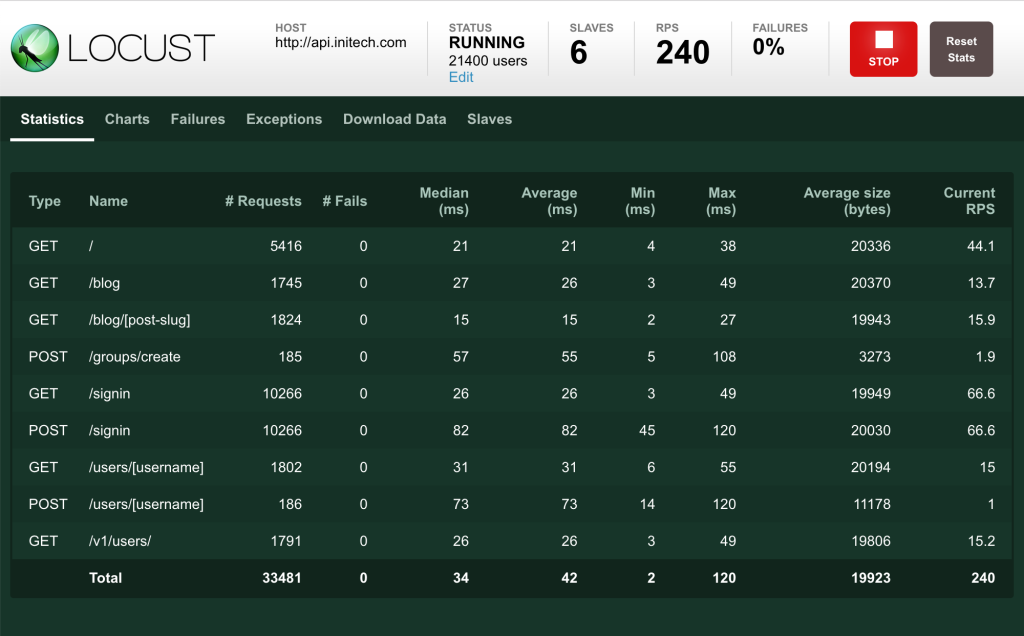
Locust
Molto facile da usare e interpretare, Locust è un performance testing tool per siti web versatile e consente di scalare centinaia di migliaia di connessioni simultanee su una singola macchina. Uno dei punti di forza maggiori di questo software è la sua scalabilità, ovvero la possibilità di espansione potenzialmente infinita. In più, con questo software definisci il comportamento dei tuoi utenti nel codice Python, invece di utilizzare un’interfaccia utente o un linguaggio specifico del dominio.

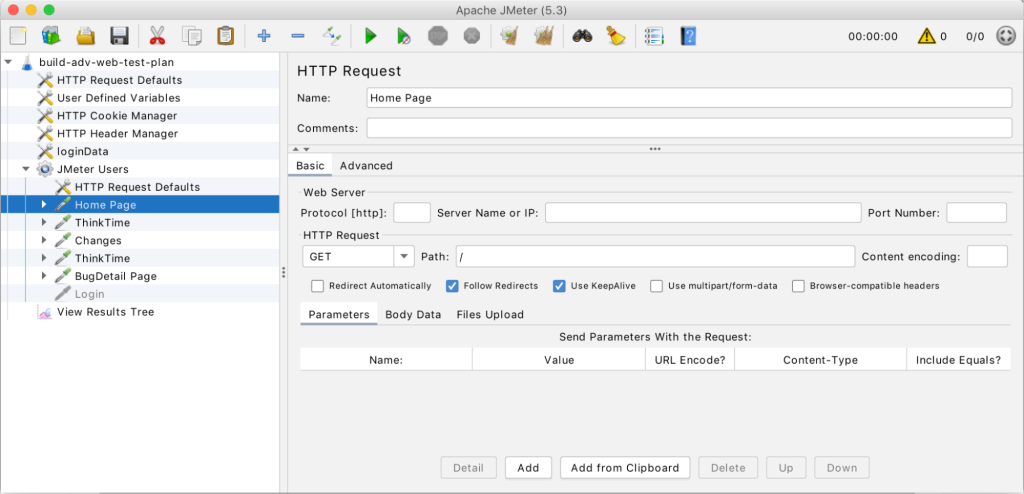
Apache JMeter
Apache JMeter è un’applicazione desktop open source, della Apache Software Foundation, che permette di effettuare test di carico delle proprie applicazioni. Inizialmente JMeter fu progettato per testare le applicazioni Web, ma successivamente è stato esteso e attualmente permette di testare qualsiasi tipologia di software, da una semplicissima porzione di codice ad un’app completa. I risultati prodotti da JMeter forniscono valori statistici come la media, la mediana, la varianza e il throughput.

Web Server Stress Testing Tools
Di seguito una lista di tool per individuare le criticità di applicazioni e siti web in condizioni di carico critiche.
Apache Bench
Apache Bench (ab) è un tool per il benchmarking dei web server (HTTP). Nasce in origine come strumento per Apache, ma nel tempo è diventato abbastanza flessibile da poter gestire tipologie di carico su molte tipologie di web server, come Tomcat.
Si tratta di un tool open source, caratterizzato da semplicità di utilizzo e di facile comprensione per l’utente. È inoltre compreso nel pacchetto apache2-utils in Ubuntu, package Apache molto utile anche per software come logresolve, htpasswd e htdigest.
Siege
Siege è uno dei veterani di questa lista. Si tratta di un tool open source utilissimo per il benchmark del sito web e in modo particolare per effettuare test di regressione. Può sottoporre a stress test un singolo URL con un numero definito di utenti simulati, oppure può leggere molti URL in memoria e testarli contemporaneamente.

httperf
httperf è uno strumento open source per la misurazione delle performance del web server. Si distingue dagli altri per la sua capacità di eseguire benchmark sia di micro che di macro livello, conservando sempre la propria robustezza e affidabilità. È infatti in grado di sostenere overload del server, e di fornire supporto rispetto all’HTTP e ai protocolli SSL.
Funkload
Funkload è un framework scritto in Python estremamente efficace e flessibile, anch’esso open source dunque accessibile liberamente. Permette l’esecuzione di testing su funzionalità, tempi di caricamento, performance, longevità e stress del web server. Supporta inoltre i test sulle applicazioni web e mobile.
Conclusioni
Effettuare dei Test a cadenza regolare sul tuo sito web ti darà modo di preservare la sua longevità e migliorare le prestazioni ove necessario.
I vantaggi di effettuare dei test sono riassumibili in:
- analisi delle performance del sito sotto condizioni di carico diverse e crescenti
- individuazione dei colli di bottiglia e dei problemi di usabilità
- individuazione di punti di vulnerabilità
- miglioramento della user experience
- miglioramento della SEO
- miglioramento delle metriche di uso del sito (rimbalzo, pagine, tempo sul sito, etc.)
Inizia a pianificare i tuoi web server test, e ricorda che puoi sempre contare sul supporto degli esperti di Neting!
Contattaci per ricevere una consulenza.

Thanks For Sharing