Lo sanno tutti che il sogno nascosto di ogni SEO è quello di intercettare le intenzioni degli utenti e capire cosa fanno realmente sul vostro sito.

Ecco. Allora questo articolo potrebbe fare al caso vostro.
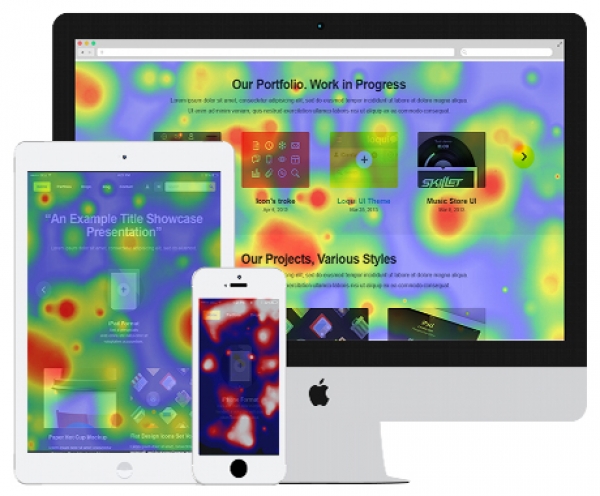
In un’analisi efficace di Web Marketing, le Heat Map sono un ottimo metodo per analizzare il comportamento dei tuoi visitatori. Le mappe di calore controllano e identificano i movimenti del mouse, dei clic e dello scroll della pagina, sono in grado di farti vedere quello che stanno facendo realmente i tuoi utenti sul sito, potendo così decidere se fare qualche modifica sulle pagine specifiche o fare migliorie per ottimizzare le conversioni.
Cos’è una mappa di calore?
Forse non tutti sanno però cosa sia una Heat Map.
Una Heat Map o mappa di calore è una semplice riproduzione grafica di dati dove i valori individuali contenuti nella matrice sono rappresentati da colori.
Le Heat Map si possono suddividere in tre differenti categorie:
- Hover Map
Sono mappe di calore che definiscono i movimenti del mouse
- Click Map
Mappe di calore che rilevano i click dei visitatori
- Scroll Map
Heat Map che rintracciano lo scroll della pagina
Ovviamente, per poter dare ipotesi e fare modifiche importanti al vostro sito, è necessario avere a disposizione un certo numero di informazioni e dati concreti.
Non fate modifiche affrettate. Pensate e ragionate. Poi agite. Avrete buoni risultati.
Approfondiamo la questione.
Hover Map
Seguono il movimento del mouse. In base al ragionamento che l’occhio umano segue la freccina del mouse, ci direbbero dove gli utenti guardano.
Bisogna però considerare che non è proprio tutto oro quello che luccica.
Infatti, Anna Aula, Senior Researcher di Google, nel 2010 ha affermato che solo nel 20% dei casi c’è stata una vera correlazione tra il movimento del mouse e il movimento oculare del visitatore. Inoltre, nello specifico, in un caso su cinque l’utente si colloca su un link con il mouse ma, in realtà, sta controllando con l’occhio altre informazioni all’interno di quella pagina.
Prima regola del Marketing. E’ complicato capire l’intenzione dell’utente. Mai dare per scontato un suo comportamento.
Click Map
Mostrano tutte le informazioni aggregate dei vari clic effettuati. Una vera e propria rappresentazione di tante stelle di diverso colore tutte ramificate insieme. Ogni colore riporta un significato diverso. Con il blu hai avuto meno clic, con il rosso più clic, mentre i punti bianchi e gialli vogliono sottolineare la maggiore concentrazione di clic.
Scroll Map
Si muove allo scroll della pagina effettuato dall’utente. Sono delle mappe di colore particolari che definiscono precisamente quanto in basso un certo utente riesca ad arrivare nella pagina scrollando il mouse.
Questo può essere molto utile, soprattutto se avete delle landing page relativamente lunghe, con una “call-to-action” finale oppure con un form di compilazione importante per le conversioni o una richiesta di acquisto, e volete testare se il visitatore arriva alla fine della pagina o si ferma prima. Le scroll map sono efficaci nell’aiutarti a migliorare l’ottimizzazione della tua pagina.
Se evidenziate nella pagina specifica dei cambiamenti di colore significativi, vuole dire che l’utente non nota un vero e proprio collegamento diretto tra il contenuto prima e quello presente dopo. Il cosiddetto ragionamento del “logical end” all’interno di un contenuto.
Volete un vero consiglio?
In questi casi potrebbe essere utile svolgere un a/b testing, per capire come migliorare la grafica delle vostre pagine.

Se siete indecisi su come ottimizzare al meglio un contenuto specifico, fate un a/b test. Gli a/b test nelle indecisioni vi salvano la vita. Esistono tool veramente ottimi per farlo come Vwo.
E’ possibile combinare le conoscenze dei clic map con un A/B testing per verificare quale versione della homepage modificata possa lavorare meglio. All’interno di un A/B test, puoi dirigere il traffico tra due o più versioni della stessa pagina, per analizzare il successo di ognuna. Per esempio, puoi giocare sui colori dei bottoni, sui colori dei background, sul copywriting o sul piazzamento degli elementi.
A volte, è possibile vedere dei cambiamenti significativi nei comportamenti dei visitatori con minuscoli cambiamenti nel design della tua pagina, per esempio un cambio di colore del bottone può avere delle conversioni maggiori.
Fatelo.
Se siete in grado di combinare la conoscenza appresa dalle clic maps con gli A/B testing, potete aumentare l’efficacia tangibile delle vostre mappe di calore molte volte.
Nel caso vi possa interessare, forse non tutti sanno che anche Google Analytics ha una funzione molto simile. Se scaricate l’estensione su Google Chrome potrete essere in grado di analizzare una pagina che state monitorando con Analytics e vedere metriche importanti come il numero di visitatori attivi, analisi dei clic in-page, tempo medio sulla pagina o frequenza di rimbalzo.
State imparando qualcosa di nuovo? Bene.
Vi svelo un’altra cosa. Attraverso questi test sulle mappe di calore siamo in grado di capire alcune informazioni molto particolari sugli utenti e sui nostri contenuti.
Vediamo meglio i comportamenti rintracciabili con le famose Heat Map.
Contenuti meglio sopra o sotto?
Ok. Forse l’avrete già sentito. Ma è vero quindi lo ripeto. Gli utenti navigano ma la loro attenzione è molto, molto, molto breve. Uno studio definisce che i visitatori trascorrono l’80% del loro tempo (si così tanto!) concentrandosi nei contenuti “above the fold”. Eh si. Loro non hanno voglia di scrollare la trottolina del mouse. A volte nemmeno una volta. Per questo il contenuto più importante dev’essere posto nella prima parte della pagina.
La suddivisione dei sogni sarebbe:
- above the fold: 80,3% del tuo contenuto
- below the fold: 19,7%per il resto del contenuto
Inoltre ricorda che le persone fanno lo scroll della pagina quando il layout permette di farlo. Quindi, se avete una pagina molto lunga, sviluppate un design che incoraggi lo scrolling. Fatevi furbi.
Visitatore distratto uguale una possibilità in più
Un recente studio condotto dai membri del reparto scientifico e delle neuroscienze visuali di EyeQuant, ha definito che nelle decisioni prese di fretta, l’impatto visuale influenza di più rispetto alle preferenze stesse del consumatore.
Sapete cosa significa?
Vuole dire che quando i visitatori sono di fretta, pensano meno alle loro preferenze personali e preferiscono ciò che in quel momento rapisce la loro attenzione istantanea.
E’ grandioso ragazzi. Se l’impatto visuale di un prodotto può escludere le preferenze del consumatore, specialmente in una momento di distrazione o di poco tempo come lo shopping online, allora le scelte strategiche legate al design di un sito possono veramente attirare l’attenzione dei visitatori.
Capite?
Ottimizzate il design del vostro sito, rendetelo attrattivo, bello, dinamico. In questo modo il visitatore ne sarà attratto in ogni caso, che sia distratto o meno.
Quanto conta l’attenzione del potenziale cliente?
Studi specifici hanno definito che la parte sinistra del sito attira una gran parte dell’attenzione del visitatore. E’ la parte analizzata per prima dal suo sguardo.
Lo so che non ci crederete ma la parte sinistra del sito riceve il 69% del tempo dedicato a quel sito dal visitatore, quindi, in media passano più del doppio del loro tempo guardando la parte sinistra della pagina. Strani gli utenti.
Ci sono sempre delle eccezioni ovviamente, ma mettetevelo in testa. Puntate sulla parte sinistra e siete ad un buon punto di partenza.
Utilizzate questa parte del sito per mostrare le informazioni più importanti, quelle che veramente possono dare valore al vostro sito.
Le persone leggono il tuo contenuto in maniera distorta
Questo studio ha definito che le persone tendono a leggere il contenuto testuale in maniera deformata.
Vi starete chiedendo cosa significa?
Bene. Ora ve lo spiego.
Significa che le persone scremano il contenuto perché hanno principalmente poca voglia di leggere e che l’attenzione principale si concentra all’inizio del testo.
Leggono i titoli e i sottotitoli più importanti, ma, solo in pochissimi e selezionati casi, si mettono a leggere una parte del testo.
Risultato?
Vuole dire che i primi paragrafi del testo devono assolutamente contenere le informazioni fondamentali, perché è sicuramente il contenuto che i visitatori leggeranno.
Quindi, se siete racchiusi in quella percentuale di utenti che è arrivata a leggere il mio articolo fino a qui vi dico, utilizzate sempre i paragrafi, i sottotitoli e una lista di punti per far si che il tuo contenuto sia più leggibile.
Le persone selezionano con l’occhio, e quando inserite le informazioni importanti in una lista di punti per esempio, c’è più possibilità che loro li notino mentre stanno scremando il testo.
Non spendete soldi senza senso
La “cecità ai banner” avviene quando il vostro potenziale cliente in maniera coscia o inconscia ignora una parte del vostro sito perché sembra pubblicità.
Credo sappiate che questo fenomeno è già avvenuto tante volte e in tante salse diverse ma parliamone lo stesso. Siamo bombardati quotidianamente da tanta pubblicità. Troppa. Quindi, in maniera inconscia, abbiamo imparato a ignorarla.
Buono direte. Dipende.
Perché vuole dire che qualsiasi blocco di testo o immagine che ha la faccia di un banner pubblicitario noi istintivamente lo ignoriamo. I visitatori, ma anche noi, ammettiamolo, non consideriamo quasi mai qualcosa che sembra sia una pubblicità.
Per questo noi che lavoriamo sul web cerchiamo di prendere provvedimenti.
Ci sono tanti modi differenti per evitare di creare banner di questo tipo nel vostro sito. La cosa migliore per chi vuole risolvere e prevenire il problema, ma non ha esperienza, è rivolgersi ad un’agenzia di Web Marketing che ha conoscenze nel Marketing Online e che possa proporvi un sito senza che sembri uscito da una Pubblicità.
Utilizzate l’immagine di una persona nel layout, controllate dove sta fissando
Ha senso utilizzare una persona nel layout del tuo sito. E’ uno degli elementi di design migliori per attrarre l’attenzione dei tuoi visitatori.
Si ma non fermatevi qui. Sarebbe troppo semplice ragazzi.
Importa anche cosa sta attirando il loro sguardo. In base ad una recente analisi condotta con le mappe di calore, le persone seguono la direzione degli occhi del modello/a della foto.
Consiglio.
Se volete spingere le persone a guardare non solo la ragazza attraente che avete posizionato in bella vista o il ragazzo muscoloso che vi piace tanto, ma anche il contenuto della vostra pagina specifica, assicuratevi che lui/lei stia fissando il vostro contenuto.
Ulteriore consiglio. Oltre a questo, utilizzare una figura che comunichi emozioni può avere un impatto elevato sul tasso di conversione.
Per riassumere. Il vostro migliore proposito della giornata potrebbe essere quello di combinare assieme due diversi approcci, utilizzando una persona che comunichi emozioni, e che, allo stesso tempo, guardi verso la parte desiderata nella pagina.
Uomini visuali e donne analitiche
Avete mai consultato un profilo su siti d’incontri online?
Avete mai notato la differenza tra un profilo maschile e femminile?

Mentre gli uomini sono più visuali, analizzano il profilo di una persona, concentrandosi di più sulle immagini, le donne sono più analitiche, leggono più informazioni su quella persona.
Le donne trascorrono circa il 50% del proprio tempo valutando il profilo generale di qualcuno, mentre gli uomini tendono a focalizzarsi di più sull’attenzione alle immagini.
Ecco. Lo stesso principio vale sul web.
Gli uomini sono visuali e si focalizzano su certe parti del corpo. Le donne scorgono i particolari, sono grandi osservatrici e quando scrutano un’immagine, la analizzano con la volontà di trarre più informazioni possibili.
Puntate su foto reali non fittizie
Le persone sono visuali. Molto. Preferiscono il realismo alla finzione. Nella realtà e anche sul Web.
Mettete nei vostri siti web immagini ben selezionate. I possibili visitatori rispondono positivamente a immagini di persone reali. Non utilizzate stock di foto scelte a caso. Sceglietene una fatta bene, realistica e avrete fatto centro.
Anzi. Aggiungo che se non lo sapevate, la foto è l’elemento più importante sul profilo Linkedin e lo stesso avviene anche su Facebook.
Ecco. Questi sono consigli utili nati attraverso le analisi eseguite con le Heat Map.
Mentre questi suggerimenti vi avranno fornito dei consigli utili su come operare, è sempre meglio se fate dei vostri test personali.
Esistono tanti strumenti interessanti con cui potete operare.
Crazyegg è un potente strumento per fare un test di tracking. Può addirittura distinguere i clic in base alle risorse utilizzate. I piani sono gratuiti per 30 giorni e i prezzi partono circa da 9 dollari/mese.
Mouseflow è un software aziendale di livello avanzato, utilizzato dai grandi brand. E’ diviso tra “Mouse Tracking Suite” per rintracciare i movimenti del mouse, e “Heatmap Suite” per una visione visuale e per le conversioni in maniera da ottimizzare le conversioni. E’ possibile consultare fino a 400 visualizzazioni per pagina/mese nel free plan, mentre se vi servono più visualizzazioni è necessario domandare per il prezzo mensile.

Questo per gli strumenti a pagamento.
Ma non vi preoccupate. Possono fornirvi anche delle alternative free. Per chi mi avete preso!
Clickheat può essere un’alternativa open-source che vi permette di creare Heat Map dal click del tuo mouse nel sito.
Ok. Ricapitoliamo. Le mappe di calore possono essere generate da differenti tipologie di dati. Quando parliamo di ottimizzazione le conversioni, stiamo parlando di Heat Map che vengono create con informazioni derivanti da movimenti del mouse o dei clic.
Bene. Se cercate informazioni aggiuntive su come gli utenti si comportano sul vostro sito, se vorreste migliorare il tasso di conversione, se non siete del tutto contenti dei risultati ottenuti dalle attività online, o se siete in procinto di incominciare un nuovo progetto, mettetevi alla prova con le Heat Map o con le mappe di calore.
Non fermatevi ai soliti dati noiosi ma approfondite e allargate le vedute verso un nuovo strumento di analisi efficace sul Web!