Con l’avvicinarsi di Halloween parlare di CMS senza testa può sembrare abbastanza in tema, ma in realtà l’argomento può essere spaventoso solo se avete paura delle novità. Gli headless CMS (letteralmente i CMS senza testa, vale a dire senza front-end) sembra essere una delle novità più interessanti del 2017 da considerare sicuramente nella strategia digitale di un’azienda evoluta. Ma cerchiamo di fare un po’ di chiarezza e vediamo cosa sono e come si differenziano dalle soluzioni che tutti ormai conosciamo.
Per chi non ama molto gli acronomi, CMS sta per Content Management System, ed è il cappello sotto il quale vengono raccolti una vasta varietà di software utilizzati per la creazione e gestione di siti web dinamici. I CMS più noti oggi sono sicuramente WordPress, Joomla e Drupal.
Volete sapere quali sono i CMS più utilizzati? Per una classifica dei CMS più utilizzati potete guardare qui
Con l’evoluzione impressionante del web e delle tecnologie digitali cresce oggi l’esigenza di costruire sistemi che rendano possibile e semplice condividere contenuti e dati attraverso piattaforme diverse (web, mobile, app, social, chatbot, sistemi di domotica, IOT internet of things, etc.). D’altra parte, questa forte evoluzione richiede anche sistemi agili, flessibili e facilmente scalabili.
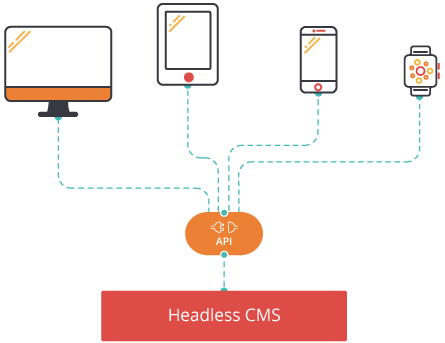
La risposta a questa esigenza sta spingendo sempre più a disaccoppiare la gestione dei contenuti (dati) dalla parte di presentazione, spingendo la nascita di piattaforme ottimizzate esclusivamente alla modellazione e gestione del contenuto (data modeling) disegnate per operare e dialogare attraverso API (Application programming interface) verso piattaforme esterne di tipo diverso.
Ma andiamo per gradi, vediamo prima come si definisce un CMS e poi cerchiamo di spiegare meglio cosa sono i CMS headless?
Cos’è un CMS?
Un Content Management System è un’applicazione generalmente installata su un server web che permette di modificare i contenuti di un sito attraverso un pannello di controllo (amministrativo) e senza dover modificare direttamente il codice o agire direttamente sul database che memorizza le informazioni.
Gli amministratori del sito quindi, agendo su un pannello di controllo, inseriscono articoli, contenuti, immagini, senza dover ricorrere a programmatori (o particolari conoscenze tecniche). Generalmente il CMS memorizza le informazioni su un database, dal quale poi sono prelevate dinamicamente dal sito web (front-end) per la presentazione. Il CMS si può definire come il motore del sito web. Come abbiamo visto prima, i CMS più noti ed utilizzati sono WordPress, Joomla e Drupal, progetti open source attivi ormai da molti anni e che ormai costituiscono il motore di quasi il 70% dei siti mondiali.
Qual è la differenza tra un CMS standard ed un CMS Headless?
Qui cominciamo ad entrare un po’ nel tecnico, provate a seguirmi.

Cos’è un CMS headless?
Con la crescente necessità di condividere informazioni con altri oggetti rispetto al sito principale (ad esempio aggiornare un’app, condividere con i social, condividere informazioni con altri siti o con i sistemi aziendali) i CMS hanno cominciato a sentire l’esigenza di aprirsi di più verso l’esterno e verso piattaforme diverse, svincolandosi dalle logiche di presentazione.
Benché molti dei CMS citati possiedano quindi delle interfacce Api per l’accesso e recupero delle informazioni (quali ad esempio WordPress API, Drupal API, etc.) con un CMS headless viene cambiato completamente il paradigma, se consideriamo quindi come la testa del CMS la sua presentazione (il sito pubblico), nel CMS headless non è proprio previsto la parte di presentazione ma tutta il software è concentrato sulla redazione e modellazione dei contenuti, fornendo poi una serie di strumenti altamente flessibili per recuperare il contenuto ed erogarlo verso piattaforme di varia natura. Quindi sarebbe più corretto definirlo un CMS che ha perso la faccia!

Quindi, un CMS senza testa può essere vista come un contenitore (data source) altamente flessibile focalizzato sulla gestione di contenuti ed informazioni, con il quale è possibile creare applicazioni diverse (app, webapp, website, feed, etc.).
Quindi i paradigma sul quale un CMS headless si basano sono:
1. Deve permettere la modellazione dei contenuti e creazione di elementi di contenuti diversi liberamente gestibili e relazionabili
2. Non ha un layer di presentazione specifico
3. Presenta un set di API e web services altamente evoluto per il recupero e la gestione dei contenuti
In sostanza un CMS senza testa definisce quei sistema di gestione dei contenuti (CMS) che dispongono di funzionalità mirate alla redazione e gestione di dati (contenuti) senza avere le funzionalità di presentazione di questi. I contenuti (dati) vengono esposti tramite servizi web (web services) ad uso e consumo di altri sistemi. In poche parole, un CMS headless non fa altro che gestire i contenuti.

Vantaggi dei CMS headless
Rispetto ai CMS più noti che abbiamo citato prima (WordPress, Joomla, etc.) che sono monolitici, ossia il back-end (amministrazione contenuti) e front-end (visualizzazione dei contenuti) sono strettamente legati tra loro e seguono architetture proprietarie, i sistemi headless nascono per offrire la massima elasticità verso un mondo sempre più (inter)connesso.
Tra i principali vantaggi degli headless CMS vediamo:
Agilità: essendo focalizzati sulla velocità e facilità di modellazione dei contenuti, l’implementazione di nuove necessità è molto più rapido e veloce.
Flessibilità: L’adozione di un CMS headless permette di andare oltre il sito web, aprendo a ogni tipo di possibilità quali ad esempio, applicazioni, webapp, chatbot, applicazioni di realtà virtuale, display interattivi, assistenti digitali, wearable device e Internet of Things. I CMS headless consentono di integrare le API con qualsiasi tecnologia di sviluppo, inclusi i più recenti framework JavaScript come AngularJS, Ember e React consentendo di adattare facilmente la piattaforma ad esigenze e sviluppi successivi.
Indipendenza dalla specifica piattaforma: le principali piattaforme headless presenti offrono SDK di implementazione che consentono di essere integrabili in ambienti diversi (PHP, Java, NodeJs, etc.).
Sicurezza: essendo il front-end di accesso ai contenuti disaccoppiato (e spesso su server ed ambienti remoti diversi) rispetto alla piattaforma di gestione dei dati, il core di gestione dei dati è meno esposti a rischi di attacchi e vulnerabilità, essendo meno esposta.
Tipologie di CMS Headless
Poiché i senza testa sono un argomento relativamente nuovo ed in rapida evoluzione, il mercato è molto fluido ed aperto. Mentre i primi CMS headless erano fondamentalmente degli adattamenti di CMS standard (disaccoppiati dal front end), oggi il mercato si sta aprendo a soluzioni puramente ed intenzionalmente headless.
Le principali soluzioni sul mercato si dividono in:
1. CMS Headless Hosted
2. CMS Headless Self Hosted / Standalone
3. CMS con funzionalità API avanzate
Vediamo meglio in cosa differiscono queste tipologie.
Hosted CMS Headless / Cloud CMS
Questa è la principale categoria (è qui dove gira il money…) e tutti i maggiori player stanno lavorando per conquistare il mercato. In sostanza si tratta di offrire il core del CMS come Saas (Software as a Service), ossia pagando in base all’utilizzo una piattaforma ospitata in cloud.
Questa soluzione consente di avere un ambiente di lavoro pronto all’uso senza alcuna necessità di installare e gestire una piattaforma. In sostanza elimina il problema di preoccuparsi degli aggiornamenti di sicurezza e altre manutenzione, come il monitoraggio del server e il backup dei database, upgrade, etc.
I costi di utilizzo variano in base alla quantità di dati gestiti, traffico, numero di utenti, funzionalità, e possono andare da qualche decina di euro ad alcune migliaia al mese.
Standalone CMS Headless Self Hosted
In questo caso abbiamo invece una piattaforma da installare e mantenere autonomamente. I costi sono minori ma richiedono tutta una serie di costi indiretti quali la gestione e manutenzione della piattaforma, gestione dei server, database, etc.
Oggi la soluzione più avanzata in questo senso è sicuramente directus, che offre sia la soluzione open source gratuita e standalone e la soluzione in Saas.

Soluzioni CMS standard con API evolute
In questa categoria ricadono quei CMS standard che offrono API avanzate ed evolute e che quindi possono essere utilizzati come CMS scollegati (decoupled) dal front end.
Tra questi sicuramente le soluzioni più note sono WordPress e Drupal che offrono API native. Difficilmente WordPress, a parere mio può essere considerato un puro CMS senza testa, in quanto la parte di modellazione del contenuto è molto scarso (almeno, è possibile ma richiede l’intervento di programmatori o plugins di terze parti per la creazione e configurazione di custom post types). Drupal 8 invece, con la semplicità che offre nella gestione dei content type, viste, user roles ed ACL, consente sicuramente di operare a meglio sulla modellazione del dato.
Migliori CMS Headless sul mercato
Consideriamo ancora una volta che il mercato è in rapida evoluzione e non ho avuto modo di provare ed esplorare tutte le soluzioni presenti, ma proviamo a fare una carrellata delle soluzioni presenti sul mercato.
Kentico Cloud
Disponibile in versione Saas https://kenticocloud.com offre funzionalità avanzate ma anche un’estrema semplicità. Tra le funzionalità abbiamo: gestione di content type, versioning, CDN, gestione avanzata degli asset ed immagini, localizzazione dei contenuti, gestione utenti, workflow e molto altro. Il piano gratuito, ottimo per esplorare le funzionalità offre fino a 50k chiamate API e 3 utenti. Il prezzo per le funzionalità premium è di 299 USD / mese
Contentful
Si definisce il CMS amico degli sviluppatori 😉 e supporta JavaScript, PHP,Android, iOS, Java, Python, Ruby, .NET. Punta molto su aspetti tecnici quali flessibilità, velocità, caching, linguaggi supportati, etc..
Le funzionalità sono molto evolute ed offre capacità di data e content modeling, CDN, ruoli e permessi, multi language. I costi vanno dal piano gratuito (3 progetti, 10k records, 5 utenti) mentre il piano premium parte dai 249 USD / mese
Per maggiori info visita https://www.contentful.com/
Butter CMS
Sembra nascere prima come un sistema headless per costruire blog ma si sta evolvendo verso un CMS builder completo. Sembra che il suo competitor di riferimento sia WordPress (e abbastanza chiaro visitando il sito). Supporta Ruby, Rails, Node.js, Python, ASP.NET, Flask, Django. Costi a partire da 24 USD / mese
Lo trovi su https://buttercms.com
Directus
Unico di questa lista ad offrire sia la versione Saas (hosted) che la versione open source scaricabile gratuitamente ed utilizzabile in modalità self-hosted.
Offre SDK in PHP e JS e a quanto pare le API sono ottimamente documentate (per essere un open source nella sua infanzia…).
Disponibile a https://getdirectus.com/
Prismic.io
Molto evoluto e sicuramente uno delle soluzioni migliori, insiema a Kentico Contentful. Le funzionalità sono in linea con i top player mentre a livello economico esistono soluzioni per tutte le tasche, a partire dal piano gratuito che offre tutte le funzionalità ma limitate ad un solo utente.

Conclusioni
Il mercato dei CMS headless è relativamente nuovo, è quindi ancora presto per capire che tipo di evoluzione ci potranno essere. Per adesso gli sviluppatori si muovono con circospezione: adottare soluzioni ancora acerbe, la cui stabilità è ancora da verificare (a fronte di un’agilità difficile da quantificare) richiede sicuramente una buona dose di coraggio.
Vista l’evoluzione dei CMS standard, sembrerebbe inoltre azzardato pensare di utilizzare questi sistemi affrontando la realizzazione siti web canonici (quali ad esempio, blog, siti vetrina, ecommerce, etc). I sistemi attualmente presenti (a partire da WordPress fino ad arrivare a Magento, Prestashop, Drupal, etc.) offrono già ampie garanzie di flessibilità e stabilità per questo tipo di applicazioni.
Altra cosa è invece quando un progetto digitale ha tra i suoi requisiti principali l’integrazione di vari ambienti e la massima flessibilità. Parliamo quindi di progetti aperti che hanno come obiettivo parlare verso (e con) una moltitudine di piattaforme e dispositivi diversi (application, webapp, domotica, iot, etc.).
Altro aspetto particolarmente interessante è lo sviluppo delle soluzioni hosted, soprattutto alla luce dell’evoluzione delle piattaforme cloud. Queste soluzioni hanno i notevoli vantaggi di svincolarsi dalla gestione e manutenzioni delle piattaforme per concentrare gli sforzi economici sulla parte di sviluppo e sulla flessibilità della parte di presentazione.
A mio parere ed allo stato attuale, questi sistemi rappresentano un’ottima soluzione per tutti quei progetti aperti che abbiano come obiettivo principale l’interscambio verso piattaforme differenti e prevedano l’integrazione di tecnologie diverse (application mobile, webapp, bot, etc.).
Sei interessato ad esplorare l’implementazione di un CMS headless? parlane con la tua web agency di fiducia!
