Nel corso degli ultimi 10 anni rispetto al 2024 il traffico internet proveniente da dispositivi mobile ha superato i dati sul traffico provenienti da dispositivi desktop / laptop con risultati di oltre il 60% a favore del traffico da smartphone.
Questo significa che nel mondo gli utenti utilizzano principalmente il proprio telefonino per navigare su internet (per saperne di più dai un’occhiata al nostro articolo: “Traffico Mobile vs Traffico da desktop”).
Google tiene sotto controllo questa tendenza da tempo e nel marzo del 2018 ha lanciato il cosiddetto “Mobile First Index” cioè il sistema per la scansione e l’indicizzazione delle pagine web che dà precedenza alle versioni mobile dei siti web rispetto a quelle desktop.
Questo sistema era stato precedentemente annunciato nel 2016 ma l’intero processo di implementazione ha raggiunto il suo completamento ufficiale lo scorso 31 ottobre 2023.
Significato di indicizzazione e del “Mobile First Index”
Prima di entrare nel dettaglio di cosa sia “Il Mobile First Index” è importante chiarire il significato di indicizzazione per tutti i lettori di questo articolo.
L’indicizzazione è l’inserimento da parte di Google dei siti web in un suo indice di siti a seguito della scansione fatta dai suoi “web-crawler”.
In pratica quando un utente inserisce una query di ricerca, Google cerca le pagine corrispondenti tra i siti presenti nel suo indice.
In seguito, Google mostra nella Serp solo i risultati ritenuti della migliore qualità e più pertinenti per quella query.
L’ordine con cui i siti appaiono è appunto il loro posizionamento sulla serp di Google e la classifica si basa su centinaia di fattori, tra cui:
- la posizione dell’utente che ha scritto la query,
- la lingua,
- la facilità di navigazione del sito,
- e il dispositivo dell’utente (desktop, tablet o smartphone).
L’ultimo dei fattori sopra citati ha dato il nome all’indice di Google dal 2018: “Mobile first” index.
Nel concreto, la maggior parte dei siti ha due versioni, mobile e desktop.
In passato, quando Google indicizzava un sito, utilizzava la versione desktop come versione principale e quel formato per determinare il posizionamento delle pagine.
Ora invece, per indicizzare i siti, Google utilizza come fonte principale la versione mobile del sito web e ciò ne determina anche il posizionamento tra i risultati di ricerca.
Questo cambio radicale al “Mobile First”, dovuto alle statistiche di utilizzo degli utenti, detta l’agenda dei creatori di siti web e delle aziende con implicazioni significative per la progettazione e il design dei propri siti web.
Implicazioni del Mobile First index
Cosa cambia col “Mobile First index” rispetto a prima? In realtà cambia tutto.
Poniamo il caso di un’azienda attiva nel mercato B2B il cui sito web ha una versione desktop di alta qualità con contenuti interessanti per i propri clienti abituati ad accedere tramite desktop.
Con il “Mobile First Index”, non importa che la versione desktop sia di alta qualità , se la versione mobile è di bassa qualità il posizionamento del sito ne risentirà e i clienti potrebbero non trovarla più nella Serp.
A dire il vero Google non scarta del tutto l’indice vecchio basato sulla preferenza delle versioni desktop dei siti ma dà la priorità alle versioni mobile rispetto a quelle desktop.
In breve, dal 2018, se vuoi avere la possibilità di posizionarti meglio nei risultati di ricerca, devi ottimizzare il tuo sito il più possibile per i dispositivi mobili.
Dal Mobile first al Responsive design
La scelta di Google di dare priorità ai contenuti per dispositivi mobili ha fatto sì che i siti web siano progettati e concepiti in primis per la navigazione da mobile.
Il punto è diventato creare un sito web mobile-friendly cioè ottimizzato per i dispositivi mobili.
Il metodo più immediato che aiuterà Google a visualizzare il tuo sito assegnandogli un ranking elevato è quello di utilizzare un tema “design responsive”.
Quando crei il tuo sito web sulle piattaforme dedicate, scegli temi che consentano una “progettazione reattiva” ovvero che siano “ design responsive”.
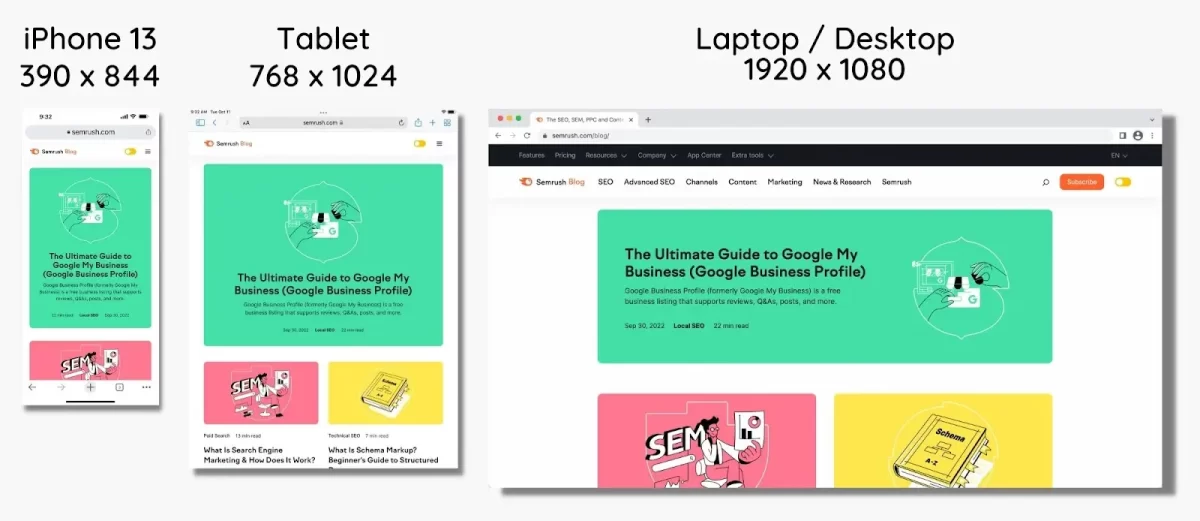
I temi con un design “responsive” fanno in modo che il tuo si adatti a risoluzioni e dimensioni dello schermo differenti e quindi per tipi di dispositivo diversi (mobile, tablet, Desktop).
Inoltre temi dal design “responsive” adattano le dimensioni dei font dei tuoi testi e nascondono contenuti non necessari al cambio di risoluzione.
Ecco come la progettazione reattiva appare nei 3 formati diversi di smartphone tablet e desktop:

Creando un sito responsive puoi godere dell’utilizzo di un unico Url che comporta notevoli vantaggi:
-gli utenti non devono armeggiare con diverse versioni del sito web al cambio di dispositivo
-l’esperienza di navigazione sarà più coerente indipendentemente dal dispositivo utilizzato
-il posizionamento SEO viene agevolato: per i motori di ricerca indicizzare e scansionare un unico sito web rispetto a più versioni dello stesso riduce il rischio di confronto con versioni meno ottimizzate dello stesso.
Tutto ciò può portare a un miglior posizionamento nei risultati di ricerca.
Una volta creato il sito, per controllare che sia mobile friendly puoi utilizzare tool differenti in cui eseguire test di compatibilità per i diversi dispositivi.
“Google ha sviluppato la sua estensione “Lighthouse” che è possibile scaricare e una volta installata, ti basta andare sul sito web che desideri analizzare e avviare la scansione.
Facendo clic sull’icona di Lighthouse e sul pulsante “Generate report” potrai controllare la compatibilità di ottimizzazione tra dispositivi diversi.

Altri consigli per un sito all’altezza del “Mobile First Index”
Oltre alla scelta di un design responsive ci sono altri metodi segnalati da Google per avere un buon posizionamento nel “Mobile First Index”.
- In fase di creazione del sito devi ottimizzare la velocità di caricamento del tuo sito al di sotto dei 3 secondi perchè:
- I risultati di ricerca della prima pagina su Google hanno un tempo di caricamento medio di 1.65 secondi
- I siti che si caricano in due secondi o meno hanno una frequenza di rimbalzo bassa pari al 9%
- I tassi di conversione diminuiscono di circa il 5% ogni secondo che passa in un range massimo da zero a cinque secondi
Per ridurre la velocità di caricamento delle pagine del tuo sito web, puoi:
-utilizzare la cache per le pagine web,
-minimizzare il codice,
-limitare i redirect sulla pagina
e comprimere le immagini.
Per misurare la velocità di caricamento puoi utilizzare lo strumento Google PageSpeed Insights, che ti fornirà un punteggio da 0 a 100: più il punteggio è alto e più otterrai un posizionamento elevato.
- Un altro consiglio è quello di fornire la stessa esperienza su dispositivi mobili e desktop e quindi evita di offrire servizi e contenuti solo nella versione desktop del tuo sito web.
Google indicizzerà comunque solo la versione mobile e tutto il contenuto extra della versione desktop non farà punteggio in termini di posizionamento.
- Un terzo accorgimento è quello di “Controllare i contenuti visivi e multimediali del sito.
Bisogna evitare di inserire immagini di dimensioni troppo ridotte o con risoluzioni basse sul sito mobile;
Ricordati di usare formati e tag compatibili con Google che supporta le immagini in formato SVG: tieni a mente che non puoi indicizzare un’immagine in formato .jpg.
Se hai due diverse versioni del sito (una mobile e una desktop) assicurati che il testo alternativo delle immagini sia lo stesso nelle versioni desktop e mobile del sito.
Usa gli stessi titoli, didascalie, nomi dei file e testi pertinenti alle immagini in entrambe le versioni.
Allo stesso modo per ogni pagina del sito, l’elemento title e la meta descrizione, noti come snippet di anteprima, devono essere identici sia nella versione desktop che in quella mobile.
- Da ultimo e come consiglio più importante, assicurati che il tuo sito web sia scansionabile e indicizzabile:
-utilizza il markup dei dati strutturati (un tipo di codice che aiuta i motori di ricerca a comprendere i tuoi contenuti);
-evita di bloccare risorse come CSS, JavaScript o immagini;
-controlla regolarmente il tuo sito per evitare eventuali problemi di navigazione.
Conclusioni
Il “Mobile First Index” impone a tutte le aziende di avere versioni mobile del proprio sito web altamente performanti con contenuti e risoluzioni coinvolgenti per gli utenti.
Per questo motivo è importante affidarsi a professionisti nello sviluppo di siti web come noi di Neting che siamo capaci di realizzare siti web dal design responsive e farti essere in linea con i canoni richiesti dall’indicizzazione Mobile first di Google.
